 虚弱0 度精华0阅读权限100在线时间16 小时 虚弱0 度精华0阅读权限100在线时间16 小时
| 所属分类:开发必备 文件大小:231MB 下载次数:0 更新时间:2024-06-10 下载所需积分(0积分为免费可直接购买):0 语言:简体中文 Visual Studio Code(简称VS Code)是微软自家开发的一款免费开源,轻量级但功能强大的免费源代码编辑器。一眨眼,VS Code已经5个年头了, 它为用户提供了许多良好的开箱即用的用户体验。与 Vim、Sublime 和 Atom 一样,VS Code 都提供了代码编辑的体验。此外,VS Code 在保持其轻量级代码编辑器的前提下,还内置了一些 IDE 中会有的重要功能,如:Terminal、调试器、版本控制等,特别是对于前端开发者来说,VS Code 有着非常好的支持。除了对 JavaScript 的智能提示、重构、调试等功能的支持,像 HTML, CSS, SCSS, Less 和 JSON 这些前端技术栈,都有着很棒的支持。曾经在一些用户体验上,VS Code 的用户体验也有不足之处。比如,曾经 VS Code 的设置页面的体验就没有 Atom 好,Atom 有着图形化的配置界面,而 VS Code 是基于 JSON 文件的。VS Code 对此也是听取用户的反馈,增加了图形化的配置界面,也保留了基于 JSON 文件的配置方式,满足了不同人群的使用习惯。
为方便linux系统用户使用,本站为用户特意提供VS Code linux版本,有喜欢的朋友不妨下载收藏!

软件特色
1、一个编辑器,从代码到云
将更多的时间花在编码上,而将更少的时间花在切换工具上。使用与 Azure 和 GitHub 集成的功能和扩展,在一个位置集中开发、调试和部署。
– 提供本地模拟器和扩展,以便直接从编辑器生成、运行和调试云应用
– 导入和管理本地或远程数据库(支持 Azure Cosmos DB、MongoDB 等)的数据
– 具有 Azure Pipelines 的引导式工作流,用于创建和配置持续集成
– 几乎支持每种语言和应用类型,包括静态 Web 应用、无服务器 Azure Functions 和 Kubernetes 群集
2、在部署之前在本地开发云应用
在本地创建、运行和调试云项目,以便可以快速创建原型。通过测试新功能在部署之前是否在云中有效运行来优化成本。Azure 扩展包括用于 Azure 存储、Azure Cosmos DB 和 Azure Functions 的模拟器。
3、设置到云的自动部署
通过部署到 Azure 扩展,使用 GitHub Actions 或 Azure Pipelines 设置持续集成以及从应用到云的持续交付 (CI/CD)。使用扩展的内置自动化工作流,轻松创建面向 Azure 应用服务、Azure Functions 或 Azure Kubernetes 服务 (AKS) 的 CI/CD 管道。
4、添加和管理数据
使用内置的 MongoDB 和 IntelliSense 支持轻松管理应用的数据。连接到本地或远程 MongoDB 服务器,并管理数据库、集合和文档,或将它们托管在具有 Azure Cosmos DB 免费层的云中。
5、轻松协作
无需更改你与其他人的工作方式,无论他们是同一个房间中的队友还是世界各地的社区开发人员都是如此。将拉取请求引入到编辑器中,你在其中具有对 GitHub 拉取请求扩展的完全编辑和调试支持。或者通过 Live Share 扩展包,针对编辑、调试和应用共享进行实时协作,以便进行结对编程或代码评审。
6、容器
使用 Docker 扩展生成、管理和部署容器化应用程序。从现有存储库生成 docker 文件,并从 Visual Studio Code 内管理容器、映像和注册表。
7、Kubernetes
使用 Kubernetes 扩展享受完全集成的 Kubernetes 体验。将容器化应用程序部署到本地或云托管的 Kubernetes 群集,并在 Visual Studio Code 中调试实时应用程序。
8、前端 Web 开发
使用适用于 Microsoft Edge 的调试器将 JavaScript 调试扩展到前端开发。设置断点并单步执行前端 JavaScript 代码以快速解决问题。使用多目标调试功能同时调试前端和后端代码。
主要功能
VS Code编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
Visual Studio Code 提供了丰富的快捷键 。用户可通过快捷键 [Ctrl] + [K] + [S] (按住Ctrl键不放,再按字母K键和S键)调出快捷键面板,查看全部的快捷键定义。也可在面板中双击任一快捷键,为某项功能指定新的快捷键。一些预定义的常用快捷键包括:格式化文档(整理当前视图中的全部代码),[Shift] + [Alt] + [F];格式化选定内容(整理当前视图中被选定部分代码),[Ctrl] + [K] + [F];放大视图,[Ctrl] + [Shift] + [=];缩小视图,[Ctrl] + [Shift] + [-];打开新的外部终端(打开新的命令行提示符):[Ctrl] + [Shift] + [C]。
语言支持
VS Code编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Java、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Dockerfile。
更改中文显示说明
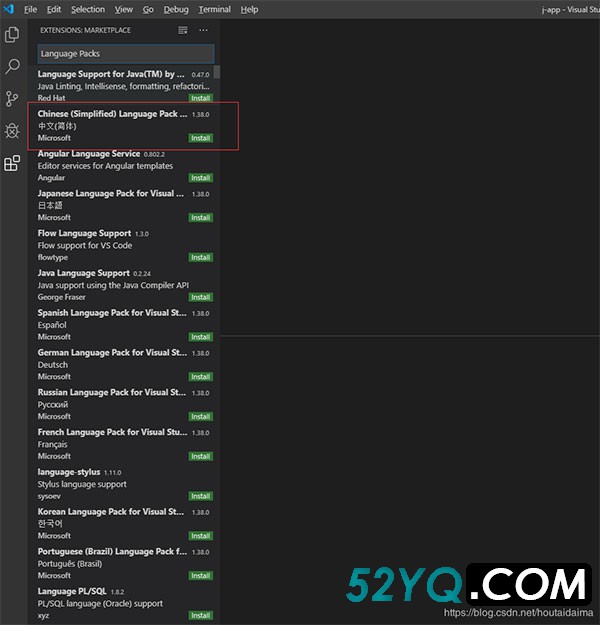
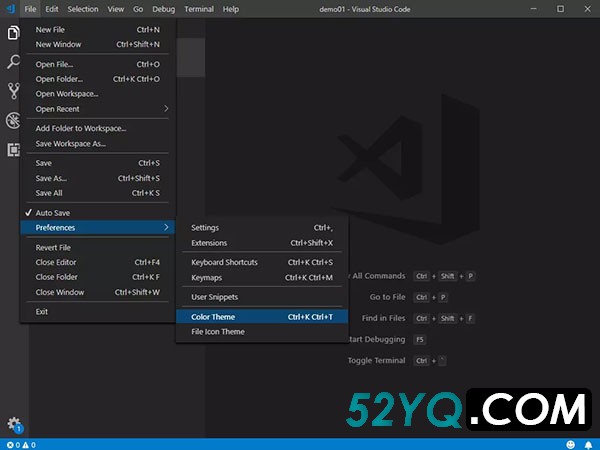
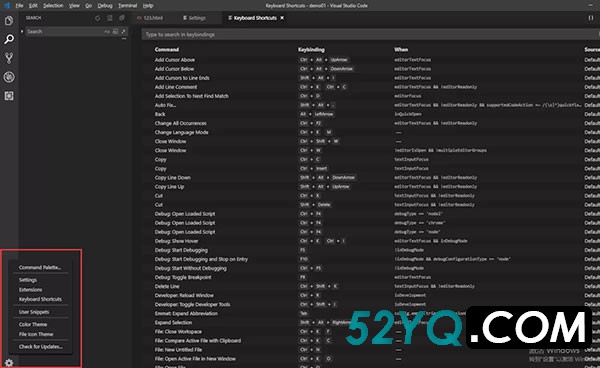
压缩包解压后,双击“Code.exe”启动 Visual Studio Code,使用快捷键“Ctrl+Shift+P”打开设置菜单,向下旋转鼠标滚轮选择“Configure Display Language”后在下拉菜单中选择“Install additional languages...”,在左侧窗口中选择“Chinese (Simplified) Language 中文(简体)”,点击语言下面的绿色“Install”按钮安装选择的语言,安装完成后右下角会弹出提示框,点击“Yes”按钮后 Visual Studio Code 将自动重启,再次启动后界面显示的就是简体中文了。

浅谈Visual Studio Code 可以翻盘成功主要是因为什么?
VS Code为什么能成功?有哪些地方是开发者所喜爱的呢?让我们从各个方面与Sublime、Atom 和 Vim 比较下,逐一分析。
1、学习曲线
对于任何人来说,特别是新手,一个工具的学习曲线也会影响到它的受欢迎程度。还记得 Stack Overflow 上著名的问题之一:"How to exit the Vim editor?" 吗?它已经有接近两百万的访问量。 VS Code、Sublime 和 Atom 在学习曲线上,一定是遥遥领先于 Vim。同时,VS Code 的使用文档相比于其他编辑器也是做的最好的,无论是“快速入门”还是每一个功能的使用,在官网上都写的一清二楚有条有理。官网还提供了 PDF 版的键盘快捷键参考表,让开发者轻松上手。此外,考虑到一些开发者是从 Vim、Sublime、IntelliJ 或是其他开发工具转来的,依旧习惯于原来开发工具的键盘快捷键。VS Code 也提供了各种键盘映射的插件,让你可以在 VS Code 中继续使用不同开发工具的快捷键,而不用重新学习 VS Code 的快捷键。
2、用户体验
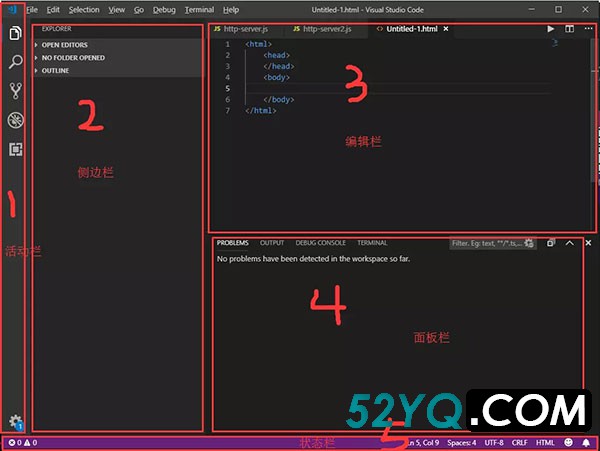
VS Code 提供了许多良好的开箱即用的用户体验。与 Vim、Sublime 和 Atom 一样,VS Code 都提供了代码编辑的体验。此外,VS Code 在保持其轻量级代码编辑器的前提下,还内置了一些 IDE 中会有的重要功能:
Terminal:内置的 Terminal 使得开发者可以直接在 VS Code 中快速地运行脚本,而不需要在 VS Code 和系统的 Terminal 之间来回切换。
调试器:直接在 VS Code 中调试代码,断点、call stacks、交互式的 debug console,使得调试变得异常轻松。
版本控制:开箱即用的 Git 支持,让你方便地进行文件更改比较,管理你的源代码。
特别是对于前端开发者来说,VS Code 有着非常好的支持。除了对 JavaScript 的智能提示、重构、调试等功能的支持,像 HTML, CSS, SCSS, Less 和 JSON 这些前端技术栈,都有着很棒的支持。
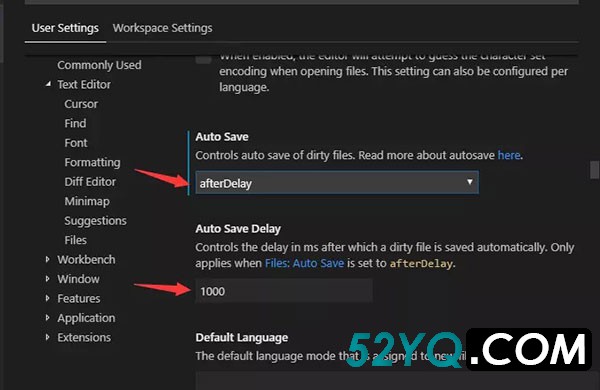
曾经在一些用户体验上,VS Code 的用户体验也有不足之处。比如,曾经 VS Code 的设置页面的体验就没有 Atom 好,Atom 有着图形化的配置界面,而 VS Code 是基于 JSON 文件的。VS Code 对此也是听取用户的反馈,增加了图形化的配置界面,也保留了基于 JSON 文件的配置方式,满足了不同人群的使用习惯。

3、开源
开源对于一个产品的长期发展极为重要。在四款编辑器中,Sublime 是闭源的,VS Code、Vim 和 Atom 都是开源的,而 VS Code 可以说是开源做的最好的。
VS Code 不仅仅是把代码开源出来。而是把整个产品的开发过程建立于开源之上,与整个社区深入合作,倾听用户在 GitHub 上的反馈,使 VS Code 越做越好:
每一年,VS Code 团队都会在 GitHub Wiki 发布 Roadmap ,列出一整年的规划图。
每个月初,在产品设计阶段,VS Code 团队会在 GitHub Issue 上会发布 Iteration Plan ,列出这个月会做的每一个功能,每一个功能基本会对应一个 GitHub Issue,你可以看到详细的设计以及 mockup,并且可以提出你自己的见解。
每个月末,临近产品发布,你可以在 GitHub 看到 Endgame 了解到 VS Code 是如何进行产品测试与发布的。
不仅代码开源,VS Code 整个产品的计划,设计以及发布管理都是“开源”的:每一个阶段对每一个用户是公开透明的,你不仅可以开 Issue,发PR,你甚至也可以参与到每个功能的设计与讨论中去!

4、性能
天下武功唯快不破。相信从 IDE 转投 VS Code 的童鞋,一定是对 VS Code 的性能非常满意。同为基于 Electron 开发的产品,VS Code 在性能的优化上要比 Atom 领先许多。当然,我们必须承认的是,在速度上 VS Code 与 Vim 和 Sublime 相比,还是有略微的差距。但是,我们依旧能看到 VS Code 不断的在性能上的优化。从插件进程与主进程的隔离、插件的延迟加载,再到 Text Buffer 的优化,提升大文件的加载与编辑速度,减少内存使用率。我们看到了 VS Code 的不断进步。
5、插件
VS Code 有着丰富且快速增长的插件生态,如今,已经有超过一万个插件。不仅有中心化的插件市场,而且在 VS Code 编辑器里也可以轻松搜索插件,直接进行安装与管理。相比之下,Sublime 只有 5000 不到的插件,而且在编辑器里不能很方便地搜索管理插件;Vim 插件虽多,但因为没有一个中心化的插件市场,查找插件很麻烦;Atom 有 8000 多的插件,比 VS Code 少一些,虽然在编辑器内也是可以查找插件,但 VS Code 的搜索和浏览功能做的要比 Atom 要好。
此外,VS Code 还推出了 Extension Packs,方便开发者一键安装多个插件。比较出色的 Extension Pack 有 Java Extension Pack、PHP Extension Pack、Vue.js Extension Pack 等,使得 VS Code 秒变 IDE。

6、生态
VS Code 不仅仅是一个代码编辑器,它有着强大的生态。VS Code 把它的许多重要组件抽离出来,成为大家都可以复用的开源产品,与社区合作,把产品越做越好:
Language Server Protocol :它是 Editor/IDE 与语言服务器之间的一种协议,可以让不同的 Editor/IDE 方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。Eclipse, Atom, Sublime Text, Emacs 等主流 Editor/IDE 都已经支持了 LSP。
Debug Adapter Protocol : DAP 与 LSP 的目的类似,DAP 把 Editor/IDE 与 不同语言的 debugger 解耦,极大地方便了 Editor/IDE 与其他 Debugger 的集成。Eclipse, Emacs, Vim等已经支持了 DAP 。
Monaco Editor :作为 VS Code 的核心组件,Monaco Editor 在 GitHub 已经拥有了超过一万三千个 star 。国内比较有名的比如 Cloud Studio 和 Gitee Web IDE 都使用了 Monaco Editor。
VS Code 作为 Visual Studio Family 的重要产品,与 Visual Studio IDE 一样,也有两大重要的功能:
Visual Studio Live Share:极大地方便了协作编程:实时共享代码编辑、跟随光标、团队调试、分享本地服务器、共享终端等等。
Visual Studio IntelliCode:通过 AI 赋能,根据上下文给出编程建议和智能提示,提高开发者的效率。
此外,还有 2019 年微软在开发工具领域最重磅的产品 —— Visual Studio Online。

7、未来
VS Code 快五岁了,他还是个很年轻的编辑器。未来的路很长,相信他会越来越好,成为更多开发者所喜爱的开发工具。
最好,欢迎大家参加我的知乎 Live,一起学习 VS Code 的强大,带你快速玩转 VS Code!
更新日志v1.90.0版本
编辑器选项卡多选-在多个选项卡上同时选择和执行操作。
轮廓-使用您的首选个人资料打开新窗口。
编辑操作-跨编辑组立即访问编辑操作。
副驾驶延展性-通过聊天和语言模型API将AI构建到您的扩展中。
VS代码语音-通过文本到语音转换自动读出副驾驶聊天回复。
在笔记本中查找-限制对笔记本中选定单元格的搜索。
聊天环境-在聊天中快速附加不同类型的上下文。
聊天响应中的智能感知-通过智能感知更好地理解生成的代码。
|
|
